前言
用夸夸功能替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
图片


CSS代码
css代码我已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放到你想放的地方!
Funcitons代码
代码放到functions里方便,哪怕再更新也不怕代码该放到哪!老规矩评论拿代码,拒绝白嫖!
下面这个链接是夸人的随机句子API
夕阳API:https://21lhz.cn/cdn/api/yiyanapi.php?encode=kuakua
星空API:https://api.71xk.com/portal/kuakua/api.php?encode=kuakua
下面的svg是图标需要图标库的链接
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-_guli_rentong"></use></svg><span class="hide-sm">夸夸</span>
阿里巴巴图标库链接,如已经添加就需要更新!现在阿里巴巴图标库已经不支持在线CDN调用了,需要下载到本地调用,文件也在附件里
<script src="//www.dtmb.wang/font/iconfont.js"></script>
这里只是指出,并不需要做什么,重要的还是下面那个functions代码!comments代码
前面functions代码里已经添加代码了,这里只需要添加进comments文件里面即可!
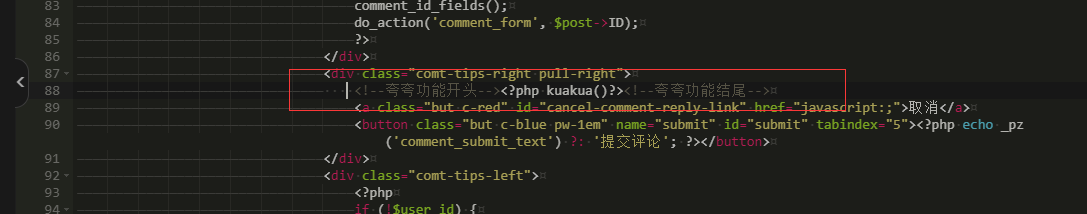
路径/wp-content/themes/zibll/template/comments.php里87行处添加代码
<!--夸夸功能开头--><?php kuakua()?><!--夸夸功能结尾-->
结语
到这就已经完成了,可以去评论区测试了,不懂再问!
下载包
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:175495721@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。

